Il était une fois un site Web – Créer un site web par le SEO

Étiquettes : expérience utilisateur, page d'accueil, principes fonctionnels, référencement
La hiérarchisation des contenus du site doit être pensée en fonction des résultats de l’audit SEO. Pour créer un site, partons à point.
Question : Pour créer un site web, quelle est la première chose à penser?
- A: le design, évidemment ! Faut que le site soit joli et original.
- B: la structure de la page d’accueil, c’est le plus important !
- C: l’architecture globale du site, pour être certain d’avoir des fondations solides, bien sûr !
- D: la réponse D*.
Ultime bafouille*? La bonne réponse était la C : l’architecture globale du site, pour être certain d’avoir des fondations solides, bien sûr !
Choix des mots clés rubrique par rubrique
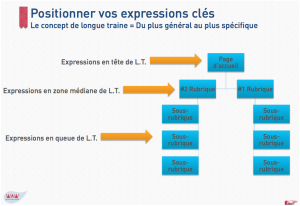
Nous l’avions abordé dans l‘article sur le principe de longue traîne : « Chaque section correspond à une zone précise du site, à un état d’esprit de l’internaute et donc, à un groupe de mots clés précis. »
En bref, nous utilisons les mots clés génériques en page d’accueil. Plus nous descendons dans les profondeurs du site, plus nous privilégierons des termes spécifiques et ciblés.
L’importance du SEO dans le rubricage
Evitons les appellations farfelues ou trop originales, composées de jeux de mots. Pourquoi ? Parce que cela n’aide ni notre référencement (Google n’a pas le sens de l’humour), ni notre visiteur (lui, il cherche avant tout son chemin). Pour créer un site web, vous balancerez toujours entre ces deux contraintes.
Exit les « Jeux – Tue – île », on préfère, par exemple « À propos de le nom de mon entreprise – Mon expertise à votre service – Mes références dans le secteur« .
L’essentiel, c’est que l’internaute trouve rapidement et facilement l’information souhaitée. D’où l’importance de penser la structure de notre site dans les toutes premières phases de sa construction.
Viennent ensuite les robots de Google, chargés de crawler (visiter, lire, stocker) votre site pour l’indexer dans sa gigantesque base de données (je vulgarise).
Si votre architecture est bien ficelée et intelligible, ils s’y retrouvent plus facilement et vous indexent plus volontiers, même les pages « profondes » de votre site.
Les tags : hauts potentiels à ne pas négliger
D’ailleurs, en plus de prévoir les rubriques principales, nous devons penser aux tags / mots clés transversaux. De nombreux sites possèdent une liste interminable de tags, encodés au petit bonheur la chance. Souvent, on trouve des synonymes, des doublons, des mal orthographiés, etc. Le pire, c’est lorsque l’on clique sur un de ces tags pour filtrer le contenu proposé et qu’on tombe sur une sélection de seulement 2 ou 3 articles.
Pour éviter cette déception et cette dilution : on essaie de lister un ensemble de tags dans un joli tableau. Bien sûr, cette liste évolue avec le temps, mais il faut garder une bonne cohérence et reprendre les mêmes tags, plutôt que d’en créer systématiquement de nouveaux.
Le mieux, c’est de proposer des termes génériques, qui en englobent d’autres plus spécifiques. Par exemple, Ecrire pour le Web propose : réseaux sociaux, référencement, stratégie éditoriale, accessibilité, expérience utilisateur, etc.
Tous ces termes sont, a priori, compréhensibles et généralistes. Dans réseaux sociaux, par exemple, on retrouvera des articles sur Facebook, Twitter, Google+, Pinterest, Vine, etc.
Il nous semble inutile de créer des tags spécifiques pour chaque réseau, car nous n’écrivons pas suffisamment d’article sur chacun d’entre eux. Cela dit, un blog ou un site spécialisé sur le Community management ou le social média devra, quant à lui, définir des tags individuels pour chaque plateforme sociale.
Vous voulez en savoir plus sur le sujet ? Rendez-vous sur l’article dédié aux catégories et tags, une bonne piqûre de rappel !
Ne dévoilez pas tout, tout de suite
Parlons un brin de la Home page. Nous sommes souvent tentés de tout rendre accessible en page d’accueil. « Oui mais, si telle page n’est pas visible sur la Home, on risque de passer à côté !!! » Certes, mais ce n’est pas grave.
La page d’accueil doit être construite en dernier lieu, une fois que l’ensemble des rubriques et des pages internes a bien été défini. En fonction des objectifs marketing et de la cible, on sélectionne les éléments et les accès rapides à proposer en Home page. Tout mettre ne nous rend pas service, on risque de créer trop de bruit visuel et de diluer notre référencement.
N’oublions pas que la majorité des visiteurs atterrissent sur l’une des pages internes. Sur Ecrire pour le Web, vous êtes environ 9% à passer d’abord par la page d’accueil. Les 91% autres arrivent sur un article, en fonction de leurs requêtes sur Google ou d’un post sur les réseaux sociaux.
Donc, inutile de tout miser sur votre Home page. L’important, c’est qu’elle soit ergonomique, intuitive et qu’elle reflète votre identité, votre expertise au premier coup d’œil.
[maxbutton id= »2″]
* Pour le clin d’œil et parce que ce sont les vacances… Qui veut gagner de l’argent en masse ?


Commentaires
Très bon article. Quelques rappels des règles fondamentale ne fait pas de mal 🙂 !
Merci Vinvin !