Comment faire des maquettes wireframe?

Étiquettes : formats éditoriaux, gestion de projet, webdesign
Trois conseils super simples pour réussir vos maquettes wireframe et bien organiser l’information et les interactions sur votre projet de site Internet.
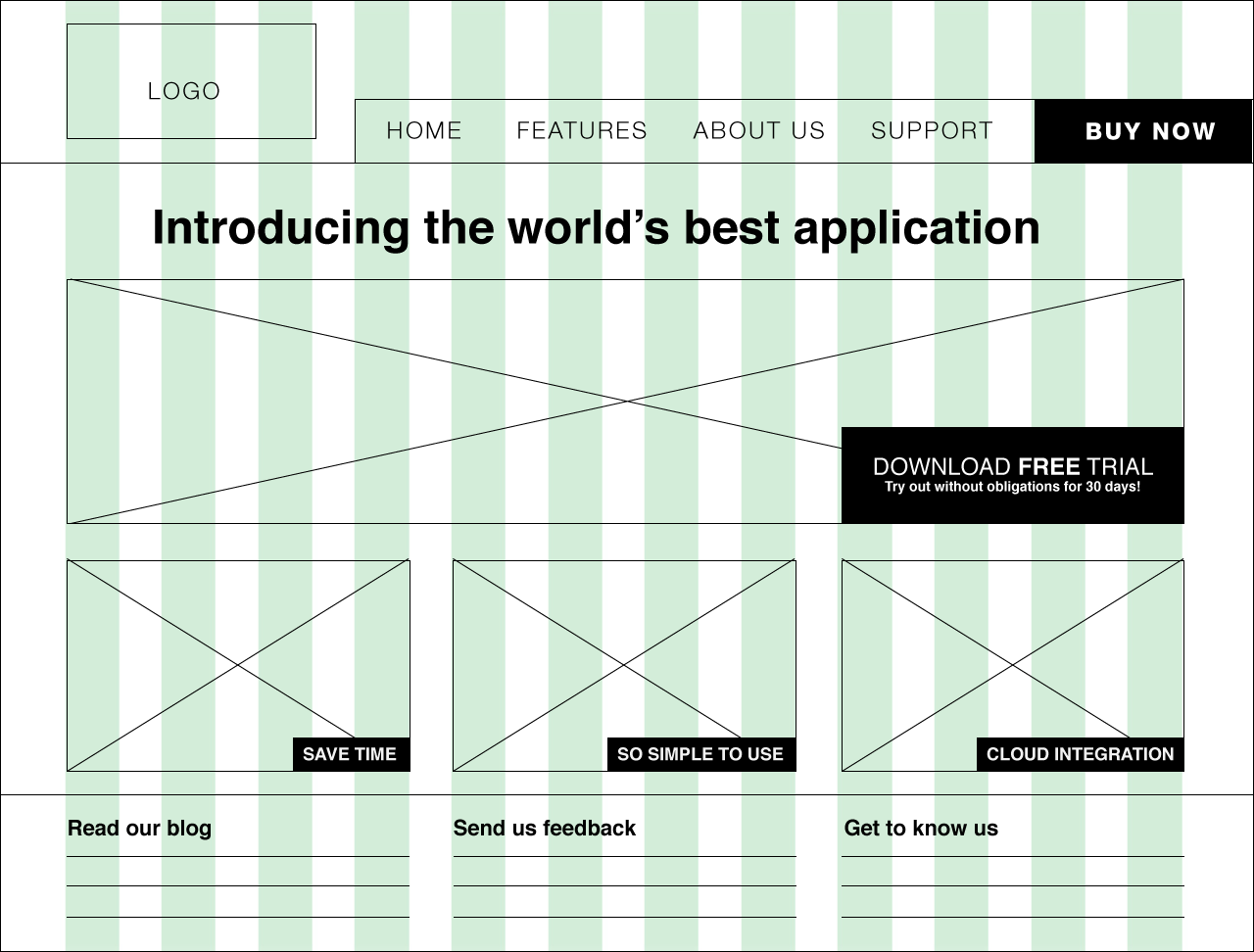
Les maquettes wireframe sont au site Internet ce que les plans d’architecte sont au bâtiment: ils servent à modéliser l’agencement des espaces et des fonctionnalités. À formaliser l’organisation de l’information sur le site Internet et l’interaction entre l’interface et l’utilisateur. C’est le boulot de l’architecte de l’information, donc, de préparer ces prototypes. Qui indiquent les types de contenus qui occuperont les différents blocs sur la page Web ainsi que les comportements de ces blocs.
Ce travail d’esquisse est essentiel dans tout projet Web, car il formalise tous les enjeux liés à l’ergonomie, à l’interaction avec l’internaute et aux messages à véhiculer.
Comment réussir ses maquettes wireframes?
Pour faire de bonnes maquettes wireframe, il faut bien préparer son travail. Prenez-le temps de réfléchir, de faire des recherches sur les bonnes pratiques, les dernières tendances, de comparer votre projet à des sites Internet existants, etc.
Avant de me retrousser les manches, je passe en revue:
- L’arborescence du futur site Internet
- Les fonctionnalités et besoins éditoriaux
- La cartographie des contenus et formats
- branding et impact visuel
- ergonomie et simplicité d’utilisation
- organisation et accessibilité de l’information
- valeur ajoutée des fonctionnalités
- efficacité de la recherche interne
- Le header (l’en-tête) – c’est à dire la première zone que voient vos visiteurs et qui leur permet de reconnaître votre identité et votre métier.
- Le body (corps de page) – en une, deux ou trois colonnes, selon la taille d’écran de vos utilisateurs moyens, selon la densité et le volume des informations à publier et relier, selon, aussi, la profondeur de navigation que vous devez mettre en place.
- Le footer (pied de page) – qui sur des sites volumineux a tendance à donner une vision de la navigation sur plusieurs niveaux de profondeur.

Commentaires